I’m doing a hell of a lot of literature review. I’ve heard it said that one needs to stop this process at some point, or else one is doomed to never finish a single paper. Well.. I’m going to finish reading the papers I printed out (they seemed the most relevant stuff available at one point) and later I’ll branch off a little into code review (to date I’ve concentrated almost entirely on tablets). But this has got to end soon 🙂
The guys who wrote “An architecture for ink annotations on web documents” did something with the DOM, somehow combining ink annotations and the rest of a webpage. But the paper is really vague, and mentions overlays and absolute positions. So I’m not sure how (if at all) it is relevant to my work.
“Developing marking support within Eclipse” is completely irrelevant to me, it’s purely about marking.
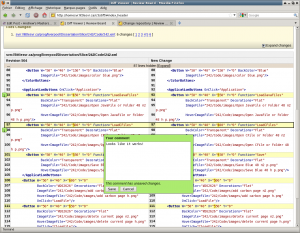
“Ad-hoc Collaborative Document Annotation on a Tablet PC” is mostly about the implementation details of a distributed annotation system. But they have a screenshot in the end which looks very much like Slice (granted, they all look like Paint).
“Annotation: from paper books to the digital library” talks about annotations on used textbooks. It’s a really interesting read, with an attempt at classifying annotations, but because it’s about textbooks – the classification doesn’t apply to my work. Despite the title digital annotations are barely mentioned at all. The “W3C Annotation Working Group” is mentioned, but it doesn’t seem to exist any more.
“Toward an ecology of hypertext annotation” is also mostly about annotated books and talks about nearly identical issues. Ah, it’s by the same author too.
I mentioned “Moving Markup: Repositioning Freeform Annotations” before. Re-reading it I found an interesting classification of annotations: “explicit selection, textual annotation, and freeform digital ink”. Despite that all three of these are interesting to me in the context of code review the authors didn’t elaborate on the details of each, only freeform annotations (hence the title). The new version of their software (XLibris) was designed to handle collaborative annotation – hence the need to reposition annotations so they look the same on different hardware/software. Out of scope for me.
“Beyond paper: supporting active reading with free form digital ink annotations” is also about XLibris. There are some interesting points in it, but I can’t think of a way to associate them with my work.
“Onscreen marking support for formative assessment” is completely irrelevant to me, don’t know why I mentioned it before.
“Robust annotation positioning in digital documents” isn’t clearly relevant but concentrates on the human side of reflowing annotations, which is almost unique and sometimes interesting. Having other people understand annotations is hard they say, but since they combined their study with reflow – it’s hard for me to judge how it would apply to my work. And curiously in their discussion of existing solutions they mentioned MS Word (I use its Note functionality extensively in collaborative work) basically has the reflow problem solved from the users’ point of view 🙂
“Spatial recognition and grouping of text and graphics” – another one I don’t care about. It’s about the implementation details of turning ink input into geometric shapes.
“iAnnotate: Exploring Multi-User Ink Annotation in Web Browsers” implemented theirs using Silverlight. Mentions that the .NET framework has excellent support for digital ink, though they’d be a bit biased. Mentions “u-Annotate: an application for user-driven freeform digital ink annotation of e-learning content” as prior web annotation work, that one used flash. I’ll try to avoid going down that path (i.e. I have too much literature to review). Anyway – it seems that both these were built for annotating webpages, not even anything structured like homework.
I mentioned “Pen-based interaction techniques for organizing material on an electronic whiteboard” – a paper about electronic whiteboard stuff. It’s way too specific to group meetings, so I didn’t finish reading it.
“Teaching with Tablet PCs” mentions that some school programmes have been set up to experiment with tablets in the classroom (Notre Dame Tablet PC Initiative, SHU Tablet PC Research Project). Said that annotated documents (e.g. slideshows) are useless after the fact, since the annotations only made sense coupled with the speaking (hopefully not the case with reviews which are planned to be stored and reviewed later).
“Experiences with digital pen, keyboard and mouse usability” is a summary of the things Plimmer worked on. An interesting note was “In each case the pen input alone has been insufficient for efficient interaction”.
“Web Page Marker: a Web Browsing Support System based on Marking” – not interesting.
“Preliminary experiences with a tablet PC based system to support active learning in computer science courses” is about student participation in class, not relevant.
“Effects of annotations on student readers and writers” claims that “Studying and Annotating Electronic Text” found that “research has found little difference between annotating digital documents with an electronic pencil and annotating in a traditional paper and pencil condition”, I wonder if that’s really true. If it is – I’ll want to read that for my paper review component. Otherwise the paper is irrelevant.